[코드스테이츠 PMB 14기] 블림프 - 프론트엔드 탐색

안녕하세요 벌받는돌고래입니다.
오늘은 신사동에 왔습니다.
깔깔유머에 따르면
신사들만 다니는 곳이라던데
솔직히 사실인 거 같습니다.
멋진 차와 감각적인 사옥들...
본인도 신사에 출근하고 싶네요.
오늘은 기획자가 알아야할 개발 지식을 배웠습니다.
사실 부트캠프 커리큘럼을 봤을 때부터
이번 주차가 가장 기대가 됐습니다.
비록 제 분야는 아니지만 개발은 참 흥미롭지요.
유튜브에서 개발 관련 교양 영상 자주 봅니다 ㅎㅎ.
게다가 개발자랑 협업 경험도 있고
현재까지도 친하게 지내기 때문에
본인은 이번 주차에서 쉬어갈 수 있겠구나 싶었습니다.
강의에서 개발자와의 대화 예시를 보여주는데 공감이 되더군요.
역시 경험이 좋아...
하고 있었습니다만
그런데 웬걸.
HTML..
CSS..
JavaScript..?
이름만 들었던 그 녀석들
궁금하지만 막상 찾아보진 않았던 그 이름들이
강의에 등장하면서...
갑자기 머리가 빙글빙글~
오늘의 과제도 다음과 같습니다.
프론트엔드 탐색하기
|
한 번 분석해봅시다...!
나도 이제 자바 아는 사람이다!
실제로 존재하는 웹 페이지에서
HTML 요소
CSS 요소
JavaScript 요소를
분석해봅시다.
지금까지 저는 위의 셋이
같은 기능을 하는
다른 브랜드의 툴(?)인 줄 알았습니다.
알고보니 기능도 다르며
함께 쓰인다는(협동한다는?) 사실이 놀랍네요.
웹 페이지는 결국 셋의 합동으로 하나의 화면을 만들어냅니다.
먼저 사이트를 살펴본 다음 각각의 요소에 대해서
제가 이해한 바를 덧붙여보겠습니다.
선정한 서비스는 블림프입니다!
https://yadannan.tistory.com/13
이전의 데일리 과제에서 다뤘던 적이 있지요.
마침 랜딩 페이지도 깔끔하니 좋았습니다!
하지만 무서운 건...
랜딩 페이지가 막 움직여요!
스크롤 할 때마다 반응한다고나 할까요.
문외한이 봐도 개발적으로 복잡할 거 같은 느낌.


그럼 한 번 살펴봅시다.

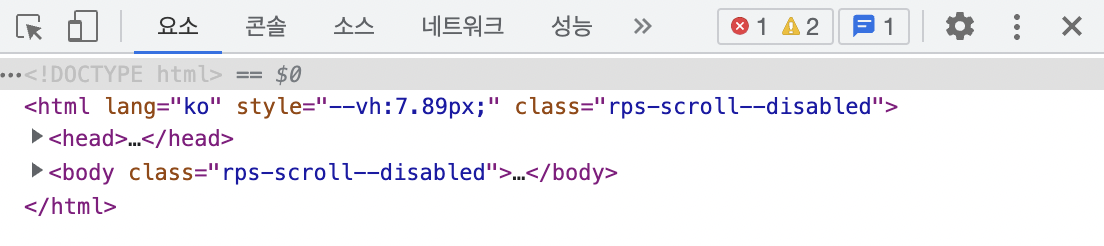
개발자 도구를 처음 오픈하니 위와 같은 화면이 나왔습니다.
아 저것이 '골격'일까요?
html 머시기
head
body
html
이런 구조로 보입니다.
토글을 하나도 열지 않는
말그대로 웹의 가장 거시적인 골격이
HTML인 거 같습니다.
강의에서 들은 것처럼 뼈와 같은 역할을 하네요.
각각의 토글을 열면
CSS와 자바가 나오는 걸까요.
(너무 몰라서 죄송합니다...)

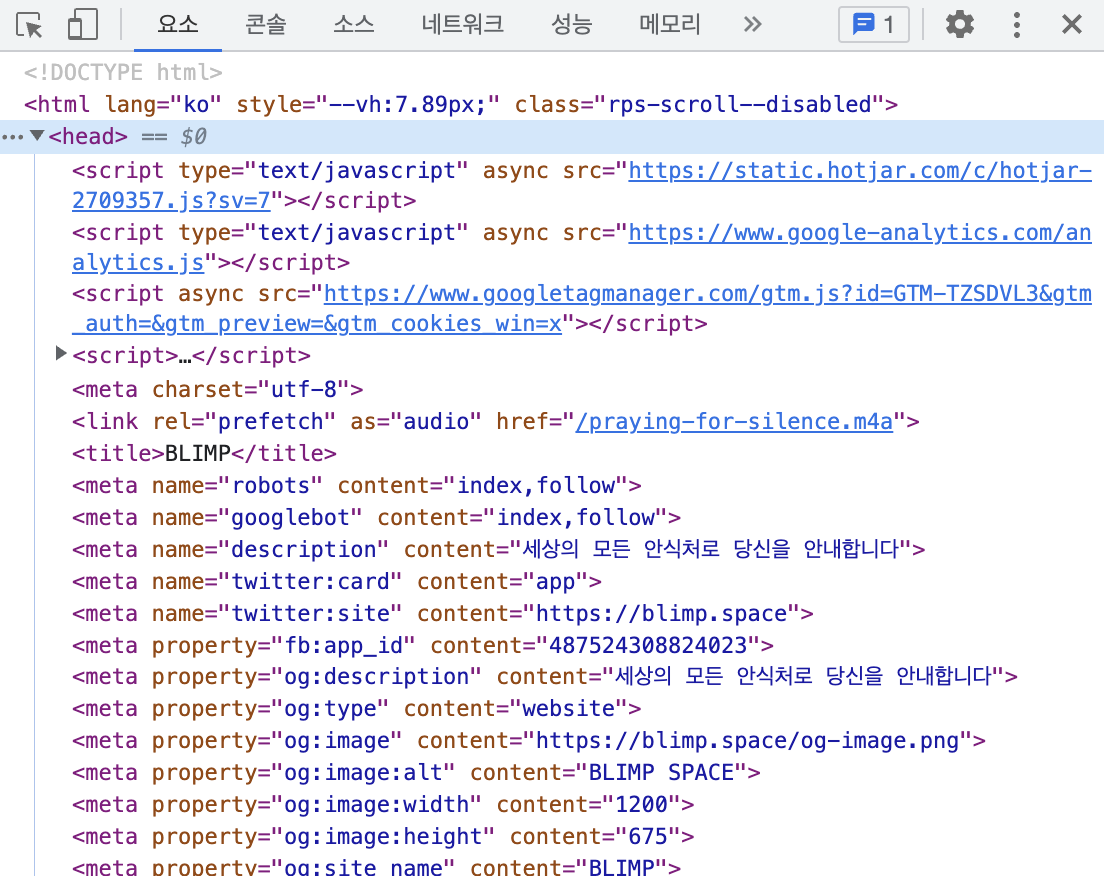
헤드 토글을 열어보니 다음이 등장합니다.
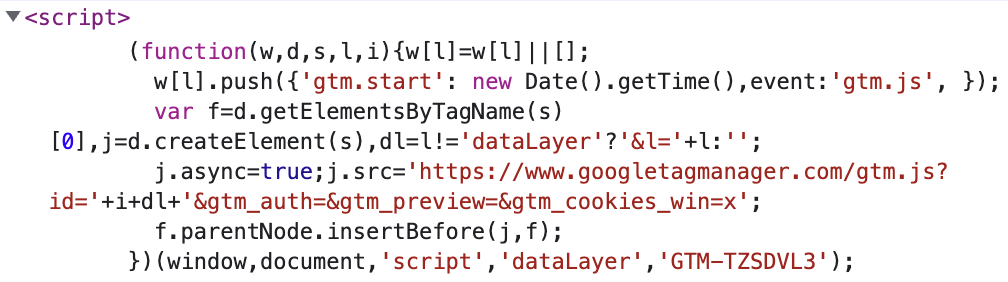
바로 밑에 스크립트는 자바 스크립트를 의미하겠지요?
그리고 그 밑에는 메타 ~~가 보입니다.
먼저 스크립트부터 살펴봅시다.
async src="링크~
어떠한 스크립트를 특정한 링크에 연결하는 것처럼 보입니다.
그리고 스크립트 토글을 열어봅시다.

일반적으로 프로그램이라고 불릴 법한 코드가 등장했습니다.
(파이썬 해봐서 안다구요! 들여쓰기랑 펑션!)
아 근데 저게 무슨 기능일까요...
데이트 겟 타임 이벤트가 있는 걸 보면
일정과 관련된 거 아닐까요.
흑흑 모르겠습니다.
그치만 스크립트는 저렇게 생겼다는 걸 알아냈어요!
왜 사람들이 html은 프로그래밍 언어가 아니라고 하는지
스크립트를 보니 감이 옵니다.


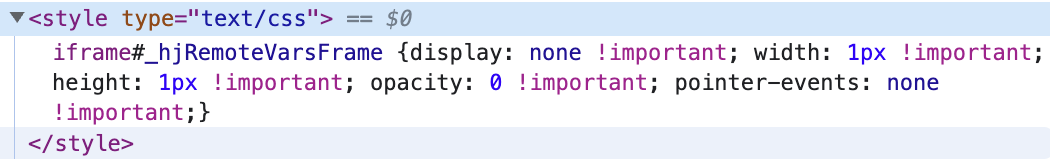
다음으로는 헤드 내에 등장하는 CSS를 열어보았습니다.
텍스트/CSS인 걸 보면
텍스트의 꾸밈새를 보조하는 친구인가봐요!
width, height, opacity 등이 보이는 걸 보니...
뭔가 위치를 조정하는 앤가 봅니다...
앞에 style이 붙는 걸로 보아
확실히 강의에서 배운 것처럼
살점(옷) 역할을 하는 거 같습니다.
부트캠프 시작 이래로
가장 난리난 과제였습니다.
짧은 시간 탓에
살면서 처음 열어보는 개발자 도구 '구경'만 했는데요.
이렇게 첫 인사를 하게 되니
진지하게 웹 프로그래밍을 배워보고 싶어집니다.
지금은 무슨 말인지 모르겠지만
배우다보면 마치 시력이 높아지듯
선명하게 보이기 시작하겠지요.
신기합니다.
처음 접해보는 영역이라
설레기도 합니다.
여전히 세상에는 흥미로운게 많습니다.
이런 재미로 살아갑니다.
화이팅입니다!
반갑습니다 벌받는돌고래입니다.