[코드스테이츠 PMB 14기] 잔디 - A/B 테스트 설계

안녕하세요 벌받는돌고래입니다.
이제는 진심으로 춥습니다.
성북천의 고양이들은 잘지내고 있을까요.
내가 곧 쓰다듬으러 갈게..!

이제는 고객 데이터를 다뤄볼 차례입니다.
그 중에서도 개인화를 위한 데이터 분석 기법인
'사용자 세분화'와 '코호트 분석'에 대해서 배워봤습니다.
사용자 세분화란
사용자를 그들의 특징에 따라 나누고 그룹화한 다음
그룹에 따라 데이터를 분류하여 새로운 인사이트를 얻는 것입니다.
예를 들어 사용자를
성별로 나누고
각각 성별의 서비스 가입률을 분석한다면
서비스 세분화의 일례가 되겠습니다.
코호트 분석이란
사용자 세분화와 유사하지만
'특정 기간'에 대한 고려가 추가 됩니다.
즉, 특정 기간 동안 공통된 특성이나 경험을 갖는 사용자 집단을 분석합니다.
위의 성별 예시에서
1월 한 달 내 남성/여성 서비스 가입률
2월 한 달 내 남성/여성 서비스 가입률
등과 같이
사용자 세분화의 결과를 기간으로 나누고
기간 별 데이터를 통해 특성이나 경험의 차이점을 비교하면
그것이 코호트 분석입니다.
프레임과 데이터를 활용해서 문제를 파악했습니다.
이제 어떤 문제 '해결책'을 선택해야 할까요?
이를 위해서는 해결책을 검증해야 하는데요.
해결책 검증 방법 중 하나인
A/B 테스트를 배웠습니다.
A/B 테스트란 두 가지 이상의 시안 중 최적안을 선정하기 위해 시험하는 방법입니다.
해당 시험은 테스트할 하나의 변수 이외에는
모든 환경이 동일한 상태에서 실행됩니다.
각각 그룹의 사용자에게 시안을 테스트하고
그룹 별 성과에 따라 시안의 효과를 검증합니다.
결과적으로 두 가지 이상의 시안 중
어떤 것이 더 효과적인지 명확하게 판단할 수 있습니다.
변수를 잘 통제하는 것이 핵심입니다.
오늘의 과제는 다음과 같습니다.
A/B 테스트 설계하기 앱 서비스(혹은 웹 서비스) 1가지를 선택하여 랜딩 페이지를 분석해 주세요. EX) - 해당 서비스는 총 몇 단계로 나눠져 있는지 - 어떤 구조로 되어있는지 (ex) CTA-설명1-설명2-유도-설명3-보충-CTA 등) - 어떤 카피 문구를 포함하고 있는지 (CTA를 유도하는 대표 카피 1개, 마이크로 카피 3개 이상) - 제품 및 프라이싱이 나와있는지 (나와 있다면 상세히 작성) - CTA는 어디에 배치되어 있고 어떻게 전환을 유도하고 있는지 현재 랜딩 페이지에서 개선해야 할 부분과 그 이유에 대하여 이야기해 주세요. (최소 2가지 이상) |
오늘 배운 A/B 테스트를 직접 설계해보기 위한 인트로 같은 느낌입니다.
내일 과제와 이어진다고 하네요!
오늘 선택한 서비스는 협업툴 잔디입니다.
대부분의 협업툴이 외국에서 개발된 것과 달리
몇 안되는 한국형 협업툴입니다.

익숙한 메신저 UI와 효율적인 업무 관리 기능으로
편리하고 깔끔한 디지털 협업을 돕습니다.
잔디의 랜딩 페이지를 분석해보겠습니다.
해당 랜딩 페이지는 잔디를 검색하고 링크에 진입하면
바로 등장하는 페이지입니다.

주소 이름도 랜딩입니다.
잔디의 랜딩 페이지는 총 7단계로 이루어져 있습니다.
CTA -> 기능 소개 (+ 보충 링크) -> 프로모션 영상 -> 고객 사례 (+ 보충 링크) -> 보안 정보 (+ 보충 링크) -> CTA2 -> 정보 고지
그럼 각 단계를 구체적으로 분석해봅시다.
1단계: CTA (도입문의 및 회원가입)

메인 카피:
가장 쉬운 협업 공간
JANDI
서브 카피:
단절된 소통, 번거로운 자료 공유, 보안 위협은 이제 그만!
협업툴 잔디와 함께라면 효율적으로 협업할 수 있습니다.
CTA:
도입문의
회원가입
(큰 크기 및 눈에 띄는 색상)
이미지:
홍보용 잔디 인앱 이미지
랜딩 페이지 1단계답게 핵심만 담겨 있습니다.
카피를 통해 해당 서비스의 이름과 기능이 쉽게 파악 가능합니다.
또한 이모지를 활용해서 인앱 기능을 표현한 이미지가 독자의 이해를 돕습니다.
즉, 카피나 이미지는 적절히 사용됐습니다.
그러나 본인이 진단하는 가장 심각한 문제가 있습니다.
바로 CTA의 내용입니다.
가장 앞에서 내세우는 CTA 버튼이 '도입 문의'인데요.
이는 잔디의 핵심 비즈니스 모델이
대규모 기업의 협업 환경을 설계해주는 B2B 서비스이기 때문으로 판단됩니다.
따라서 협업 환경 구축 자체를 맡기고 싶은
기업에게 첫 인상부터 어필하는 CTA는 맞습니다.
그러나, 6단계 CTA도 마찬가지인 내용인데요.
랜딩 페이지 내에 서비스 다운로드(시작하기)가 없습니다.
웹 서비스도 아니고 꼭 프로그램(앱)을 받아야 하는 서비스가
랜딩 페이지에 다운로드가 없는 건 의아합니다.
잔디는 소규모 프로젝트 팀에서도 많이 사용되고
대규모 기업이라도 꼭 문의를 필요로 하지는 않습니다.
즉, 문의 없이 다운로드해서 직접 사용할 수 있는 고객이 있다는 것이지요.

비슷한 사례인 카카오워크의 랜딩 페이지는
도입 문의를 하위 메뉴로 제공하고
지금 시작하기를 메인으로 제공합니다.

도입 문의는 어디까지나 문의인만큼
고객이 서비스를 사용해볼 수 있게
다운로드(시작하기) 버튼을 제공했으면 하는 아쉬움이 있습니다.
2단계: 기능 소개 (+ 보충 링크)

메인 카피:
협업툴 잔디를 선택하는 이유
서브 카피:
협업툴 잔디를 사용하면 소통이 빨라지고 업무 생산성이 높아집니다.
네비게이션:
4가지의 기능을 소개, 버튼 클릭 시 색상 변경
본문:
해당 기능의 인앱 이미지, 기능 한 줄 소개
보충 링크:
{기능 이름} 자세히 알아보기
인앱 이미지와 짧은 소개로 최소한의 정보량만 담았습니다.
또한 네비게이션을 통해서 4가지 기능을 분리해서 소개합니다.
따라서 고객이 느끼는 피로감이 덜합니다.
또한 메인 카피와 서브 카피 역시 하고자 하는 말을 명확히 전달하고 있습니다.
서브 카피에 '협업툴' 잔디라는 관형어를 반복해서 사용한 건 디자인적으로 조금 피곤합니다.
그리고 이는 보충 링크가 있는 모든 단계에 해당하는 문제인데요.
바로 '보충 링크가 잘 안 보인다'는 점입니다.
보충 링크의 문제점을 간략히 정리해보겠습니다.
1. 본문과 폰트가 동일하다.
2. 색상이 어둡고 배경과 비슷하다.
3. 마우스를 올려도 피드백이 없다.
즉, 눈에 띄지 않습니다.
잔디 랜딩 페이지의 모든 보충 링크는
필요한 정보를 깔끔하고 확실하게 전달합니다.
그러나 아무리 잘 만든 보충 페이지라고 하더라도
보이지 않아서 고객이 넘어가면 무용지물입니다.


위는 카카오워크 랜딩 페이지의 사례입니다.
마우스를 올릴 시 색상이 변화하는 식으로
보충 링크의 가시성을 높이고 있습니다.

사이트 제작 서비스 윅스의 경우에는
배경과 대비되는 색상으로 보충 링크의 가시성을 높입니다.
3단계: 프로모션 영상

메인 카피:
프로들을 위한 협업툴 잔디!
영상:
잔디 프로모션 영상
깔끔하게 메인 카피와 유튜브 영상
두 개의 콘텐츠만 제공합니다.
영상은 잘 만들었습니다.
힘을 쓴 것이 느껴집니다.
그러나 메인 카피가 이해가 되지 않습니다.
'프로들을 위한 협업툴 잔디!'라는 문구가
딱히 영상의 목적을 대변하지는 않습니다.
차라리 영상을 시청 시 얻을 수 있는 효과를
설명하는게 낫지 않을까 싶습니다.
해당 영상은 나라말 창제 프로젝트의 진행 실례로
잔디의 기능을 소개하고 있습니다.
대한민국 국민이라면 누구나 알고 있는 프로젝트를
잔디로는 이렇게 진행할 수 있다!가 영상의 핵심입니다.
따라서 간단하게
'영상으로 만나 보는 잔디의 사용 예시'
정도로만 했어도
영상이 하고자 하는 말씀이 와닿을 거 같습니다.
4단계: 고객 사례 (+ 보충 링크)

메인 카피:
잔디에서 협업하는 30만 기업
서브 카피:
스타트업부터 대기업, 커머스·제조·IT·건설·미디어 등 성장하는 기업이 협업툴 잔디로 일하고 있습니다.
이미지:
고객 기업 로고 병렬
보충 링크:
잔디 고객사례 보기
메인 카피에서 기업의 수를 언급함으로써 잔디의 규모를 드러내고 있습니다.
또한 누구나 알아보는 대기업의 로고를 보여줘서 신뢰성을 얻습니다.
위에서 언급한 보충 링크 문제를 제외하고는 평범한 페이지입니다.
5단계: 보안 정보 (+ 보충 링크)

메인 카피:
강력한 보안 위 풍부한 소통
서브 카피:
협업툴로 기업의 정보를 안전하게 관리하면서도 쉽고 빠르게 소통하세요.
본문:
잔디 컬러 픽토그램, 한 줄 보안 기능과 보충 설명
보충 링크:
잔디 보안에 대해 더 알아보기
기능 소개와 다르게 세가지 섹션을 한 번에 보여줍니다.
하나의 랜딩 페이지에 네비게이션이 두개 이상이라면
고객이 피곤함을 느낄 수 있기 때문에 선택한 방식으로 보입니다.
전문 용어를 과감하게 사용해서 짧은 문장으로 신뢰성을 얻습니다.
적절한 픽토그램을 활용해서 고객의 이해를 돕습니다.
역시 보충 링크는 개선이 필요해 보입니다.
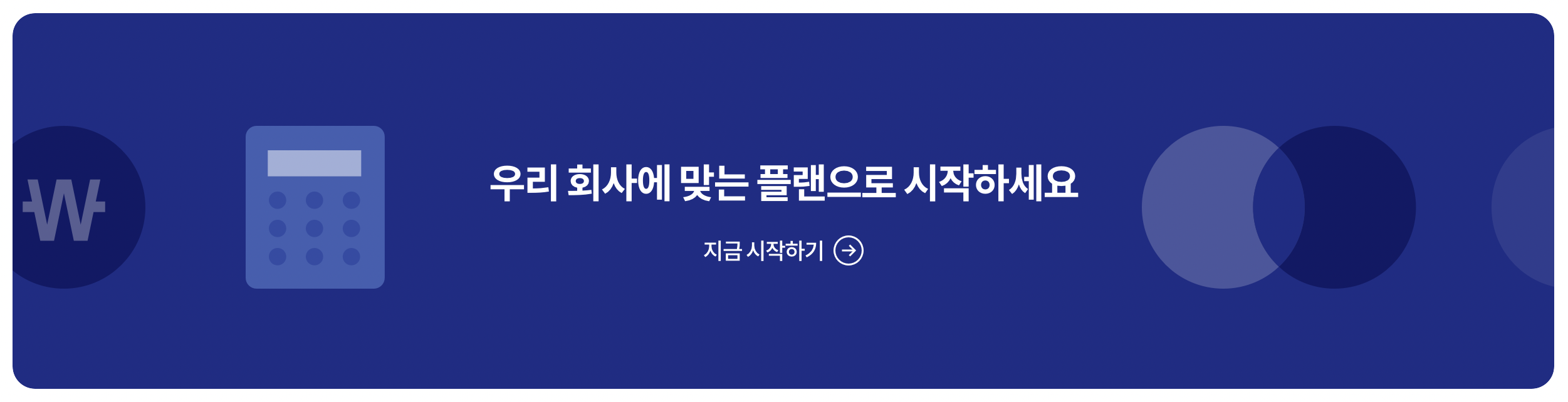
6단계: CTA (도입문의 및 회원가입)

메인 카피:
아시아 NO.1 업무용 협업툴 잔디
서브 카피:
아시아 문화권에 맞는 사용성, 다국어 지원, 24시간내 고객 응대, 결제 서비스까지 철저한 현지화로 아시아 고객에게 다가가고 있습니다.
CTA:
도입문의
회원가입
1단계 CTA와 같은 문제를 지니고 있습니다.
6단계에서 한 지면을 차지하며
1단계와 같은 CTA를 두는 건
아쉽게 느껴지는 부분입니다.
다른 CTA를 둬서 다양한 기능으로
접근하게 했으면 좋았겠다고 생각합니다.
내부 전략이 있었겠지만
어떤 이유로 아시아를 타겟한 카피를 사용했는지 모르겠습니다.
또한 메인 카피에 아시아 NO.1이라고 언급했기 때문에
서브 카피에 정량적 데이터를 제시했으면 설득력을 제고할 수 있었지 않을까요.
7단계: 정보 고지

보편적인 정보 고지 페이지입니다.
해당 페이지에서 다운로드가 나오는데요.
개인적으로는 위의 큰 지면에서
다운로드가 나왔으면 좋았겠습니다.
오늘의 과제는 여기까지입니다.
긴 말 필요 없고!
내일은 주말입니다.
하하.
이런 꽃말 같은 세상!
다들 잘 지내시길 바랍니다.
반갑습니다 벌받는돌고래였습니다.
화이팅하세요!

안녕하세요 벌받는돌고래입니다.
방심은 금물입니다.
이번 과제는 이틀 간의 대장정이었다는 사실!
오늘 수업에서는 A/B 테스트를 자세하게 배웠습니다.
어떤 과정을 거치는지 P값 검증은 무엇인지
이제 알고 있습니다.
오늘의 과제는 다음과 같습니다.
1. As is - To be를 통해 테스트하고 싶은 내용에 대해 이야기해 주세요. 2. 테스트 과정을 세부적으로 스케줄링 해주세요. |
As is - To be란 해결할 것을 명확하게 하는 프레임입니다.
현재의 상태와 나아가고자 하는 목표를 짝짓는다고 보면 되겠습니다.
위 과제에서 선정했던 잔디의 개선해야 할 부분은 다음과 같습니다.
1. 다운로드 대신 도입 문의를 선택한 CTA
2. 보충 링크의 낮은 가시성
3. 프로모션 영상의 메인 카피
4. 아시아 NO.1의 부족한 근거
이 중에서 테스트하고 싶은 사항을 하나 꼽아보려고 합니다.
본인이 생각하기에 테스트에 적합한 개선 사항은
As is와 To be가 명확하고
정량적 검증이 가능하며
개선 시 비용 대비 효과가 적절
해야 한다고 생각합니다.
따라서 제가 선정한 테스트 대상은
2번 보충 링크의 낮은 가시성입니다.
변경 사항인 링크의 디자인과
효과인 클릭률 및 문의량 등등이 명확하게 연결된다고 생각합니다.
| As is | To be |
| 보충 링크가 눈에 잘 띄지 않는다 | 보충 링크가 명확히 구분되고 눈에 잘 띈다 |
| 고객의 보충 링크 클릭률이 낮다 | 고객의 보충 링크 클릭률이 상승한다 |
| 보충 링크 내의 CTA 클릭률이 낮다 | 보충 링크 내의 CTA 클릭률이 상승한다 |
| 고객의 랜딩 페이지 체류 시간이 낮다 | 고객의 랜딩 페이지 체류 시간이 상승한다 |
A/B 테스트를 본격적으로 설계해보겠습니다.
1. 가설
보충 링크의 가시성을 제고하면 보충 링크 클릭률(접속률)이 상승할 것이다.
2. 목표
잔디의 세부 기능을 더 많은 고객이 확인하고 서비스에 더 매력을 느끼도록 한다.
3. 기간
2022년 10월 1일 ~ 2022년 10월 31일 (한달 간)
4. 대상
잔디 랜딩 페이지에 접속하는 모든 고객
크롬을 사용하는 고객을 A집단으로 설정하고 기존 보충 링크를 제공한다
사파리를 사용하는 고객을 B집단으로 설정하고 새로운 보충 링크를 제공한다
5. 측정 지표
- 보충 링크 클릭률 (얼마나 많은 사람이 보충 링크를 클릭하는지)
- 보충 링크 내의 CTA 클릭률 (얼마나 많은 사람이 보충 링크에 들어와서 설득이 됐는지)
- 랜딩 페이지 체류 시간 (얼마나 많은 시간을 잔디 탐색에 사용했는지)
- 도입 문의 및 회원가입률 (보충 링크의 변화가 비즈니스적으로 어떤 결과를 내는지)


가설 검증은 위에서 작성한 측정 지표를
A그룹과 B그룹에 대조함으로써 이루어집니다.
P값 검증으로 테스트를 마무리합니다.
감사합니다.
나중에 꼭 실무에서 AB 테스트를 경험해보고 싶네요.
다들 수고하셨습니다!