[코드스테이츠 PMB 14기] 심플 배경화면 만들기 - 피그마

안녕하세요 벌받는돌고래입니다.
그거 아시나요.
산책에는 영업시간이 없습니다.
문고리 한 번 붙잡고
스르륵 돌린 다음
밖으로 나가면
밖입니다.
생각보다 놀라운 사실이지요.
식당이 문을 닫고 대중교통이 멈춰서도
산책은 언제든지 가능합니다.
저를 종종 놀라게 하는 일입니다.
가끔은 무한한 공간이 두렵습니다.
오늘 밤에는 고양이를 보러 가야겠습니다.
저녁으로는 피자가 먹고 싶습니다.
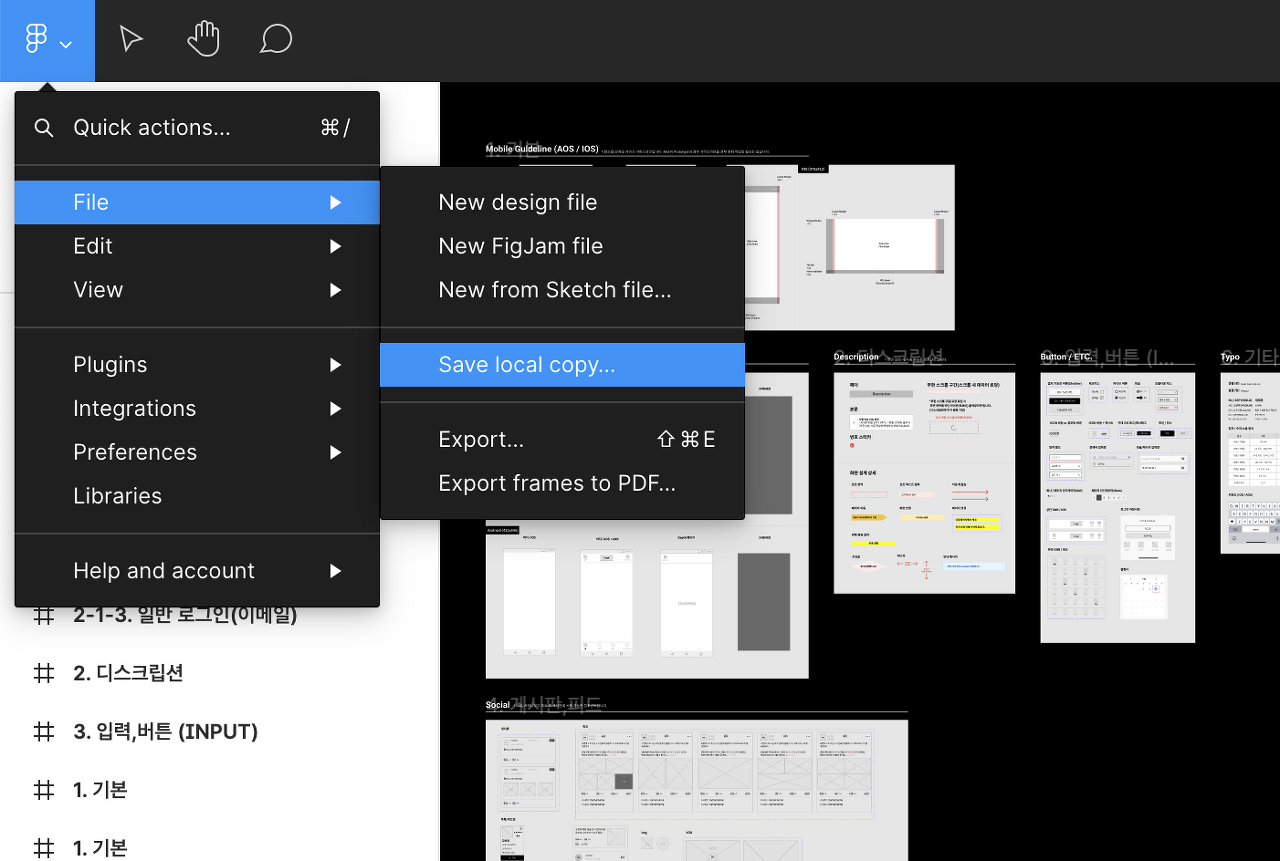
오늘은 피그마에 대해서 배웠습니다.
피그마는 도구라서, 배운다고 배워지는게 아닙니다만
그래도 가위에 두 손가락을 끼우는 법은 배운 것입니다.
그런데 고백할 사실이 있습니다.
피그마 작년부터 사용해왔습니다.
그래서 이번 수업은 편한 마음으로 들었습니다.
두둥~
총총... 아무쪼록 곧바로 과제를 들어가봅시다.
오늘의 과제는 다음과 같습니다.
|
제가 선정한 프로덕트는 밍밍GAMES가 제작한 '심플 배경화면 만들기'입니다.

해당 앱에서 유저가 서비스에서 수행하길 원하는 과제는
'본인이 소유한 이미지를 본인 휴대폰의 배경화면으로 변환하는 것'입니다.
사용자가 본인의 이미지를 사진 프로그램을 사용해 직접 배경화면으로 변환하려면
레이아웃 설정이나 툴에 대한 공부, 복잡한 내보내기 과정을 거쳐야 하는 문제가 있습니다.
USER STORY
본인의 이미지로 배경화면을 제작하고 싶은 사용자는
불필요한 노력 없이 쉽고 쾌적하게 배경화면을 제작하고 싶기 때문에
배경화면을 제작하는 데에 맞춤된 기능만을 제공받고 싶습니다.
핵심기능
사진 선택 -> 배경 색 선정 -> 사진 저장




심플 배경화면 만들기의
이미지를 사용한 배경화면 제작 플로우를 와이어프레임으로 제작했습니다.
해당 테스크를 수행하는 데에 사용되는 주요 인터렉션과 흐름은 아래와 같습니다.

이렇게 미드파이 와이어프레임을 만들어보았습니다.
과제 내용에는
- Mid-Fi로 작성했다면, 디스크립션을 추가해서 스토리보드로 작성하면 더 좋습니다.
라고 적혀있던데
물론 더 좋겠지만 지금 너무 바빠서 (부트캠프 너 때문에) 그냥 생략하겠습니다.
돌고래의 뇌
하면 좋습니다 = 안해도 되긴 된다
오늘의 과제는 여기까지입니다.
위클리 과제가 산더미처럼 쌓여 있습니다.
산책을 좀 나갔다올까 싶네요.
위에서 작성한 것처럼 고양이 구경하러요.
안그러면 정말 죽어버릴 거 같달까요!
아무쪼록 반갑습니다.
벌받는돌고래였습니다!
앞으로도 화이팅!