[코드스테이츠 PMB 14기] 텍스쳐 - UX 탐구

안녕하세요 벌받는돌고래입니다.
홀로 타향살이는 쉬운게 아닙니다.
잠들고 일어나고 혼자 멍하고 씻고 밥도 먹어야 하지요.
그렇지만 달리 말하면 고향이 있다는 말씀입니다.
깊고 풍부한 서울에서 무슨 일을 겪고 왔든
고향에서 1주일만 보내면 이런 생각이 듭니다.
아... 모든 것은 그대로다.
마법처럼 안심이 되는 마음입니다.
추석 덕분에 고향에서 오래 시간을 보냈습니다.
오늘은 서울로 돌아가는 날이자, 부트캠프 4주차가 시작하는 날입니다.
부트캠프도 인생도 새로운 챕터를 맞이한 기분입니다.
그럼 이번주도 화이팅!
오늘은 UX에 대해서 배웠습니다.
UX는 User Experience의 줄임말입니다.
이는 사용자 경험을 의미하는데요.
용어 그대로 사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 뜻합니다.

좋은 서비스는 사용자를 만족시킵니다.
그리고 이를 가능하게 하는 건 훌륭하게 디자인된 사용자 경험이겠습니다.
비즈니스, 테크와 더불어 PM 3대 역량 분야 중 하나인 UX는
서비스의 사용성 측면에서 단연 으뜸으로 중요한 내용입니다.

사실 본인은 PM이라는 직군보다 UX를 먼저 접했습니다.
어렸을 적부터 해볼 수 있는 게임은 다 해볼 정도로 게임을 좋아했는데요.
UX 역시 게임 관련 영상을 보면서 알게 된 내용이었습니다.
특히 오픈월드(높은 자유도를 기반으로 플레이의 제약이 거의 없는 게임) 게임의 UX 디자인을 보면서
유저의 경험을 디자인한다는 개념이 마치 조물주의 그것처럼 느껴졌습니다.
제작자의 의도를 숨기면서도 자연스럽게 그에 따르도록 행동을 유인하는 건 어려우면서도 흥미롭게 다가옵니다.
오늘의 과제는 다음과 같습니다.
주제 : 자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해 봅니다. (에세이)
|
선정한 프로덕트는 텍스쳐(Texture)입니다.




가끔은 한 권의 책보다 더 큰 울림을 주는 '한 문장'이 있습니다.
텍스쳐는 문장으로 서로를 잇는 소셜 독서 플랫폼입니다.
사용자는 본인이 직접 문장을 업로드할 수 있고
타인이 업로드한 문장을 함께 읽을 수 있습니다.
데이터가 홍수처럼 쏟아지는 세상에서
한 사람의 마음에 쏙 들어온 한 문장만을 공유하는 매력적인 플랫폼입니다.
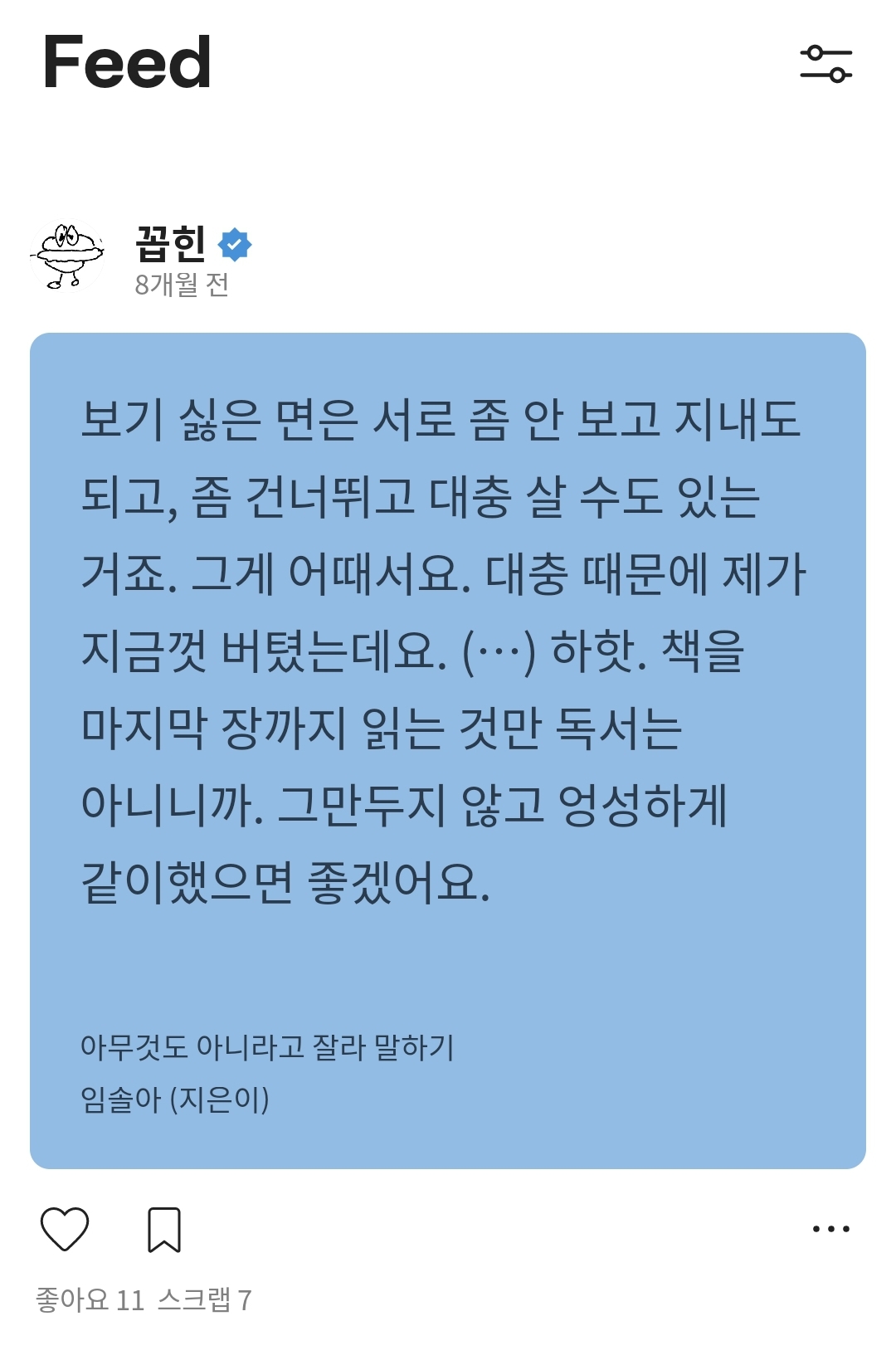
첫 번째로 좋았던 UX는 이미지를 적극 활용했습니다.



텍스쳐를 실행하고 피드를 처음 봤을 때 드는 생각은
텍스트가 눈에 잘 들어온다는 것입니다.
텍스쳐는 문장만을 업로드하는 특성 상
텍스트가 눈에 잘 들어와야만 합니다.
텍스쳐는 이를 게시물의 레이아웃과 색상으로 해결했습니다.
인스타그램에 비유하자면 사실상 사용자는 문장으로 새로운 이미지를 만드는 것과 같습니다.
먼저, 레이아웃의 경우 문장은 큰 크기, 작가와 작품 이름은 비교적 작은 크기로 해서
문장이 눈에 확 들어올 수 있게 합니다.
또한 모든 내용물은 사용자에게 편안함을 주는 사각형 안에 담깁니다.
다음으로 사용자는 텍스트가 담길 배경의 색상을 선택할 수 있습니다.
이로인해 각각 게시물은 시각적으로 분리됩니다.
따라서 하나의 게시물에 시선을 더욱 집중하게 됩니다.
결과적으로 텍스쳐는 UX 요소 중 이미지를 활용하여
사용자가 텍스트를 읽는 경험을 쾌적하게 디자인하였습니다.

다음으로 좋았던 UX는 카메라로 문장 스캔입니다.
텍스쳐에서 취급하는 문장 중 대부분의 출처가 종이책입니다.
사용자는 종이책을 읽다가 좋은 문장을 발견하면 텍스쳐에 보관하거나 공유합니다.
카메라로 문장 스캔 기능은 사용자가 직접 문장을 작성하느라 소모되는 노력을 없애줍니다.
문장 스캔 기술과 기획이 적절한 시너지를 낸 UX입니다.
또한 해당 부분에서 텍스트 UX 역시 좋았습니다.
1. 카메라로 문장 스캔하기
2. 직접 문장 타이핑하기
3. 앨범에서 문장 가져오기
(수단) 문장 (행위)
의 형식으로 일관성 있고 간결하게 분리되는 마이크로 카피를 통해
쉽게 해당 기능을 이해할 수 있었습니다.
2022.09.16. 수정사항입니다. 해당 UX 분석은 오류가 있습니다.
텍스처의 피드는 '오직' 팔로우하고 있는 사용자만 보여주지 않습니다.
팔로우하고 있는 사용자의 콘텐츠가 끝나면 그 이후로는 타 사용자의 콘텐츠를 제공합니다.
다만, 팔로우하고 있는 사용자의 콘텐츠가 있는 이상
타 사용자의 콘텐츠를 제공하지 않습니다.
따라서 콘텐츠가 많은 1명만 팔로우하고 있어도
타인의 콘텐츠를 보기 위해서는
정말 많은 스크롤을 내려야 합니다.
다음으로는 아쉬웠던 UX입니다.

바로 텍스쳐를 실행하고 등장하는 홈화면인 피드의 흐름입니다.
피드에는 오직 '팔로우하고 있는 사람의 게시물'만이 등장합니다.
비슷한 사례인 인스타그램의 피드에서 추천 게시물과 광고를 보여주는 것과는 차이가 있습니다.
하나의 게시물을 클릭하면 다음과 같은 화면이 나옵니다.

게시물을 클릭한 뒤 사용자가 새로운 정보를 탐색할 수 있는 방법은 두가지입니다.
1. 게시물 작성자 프로필을 클릭하여, 해당 작성자의 다른 문장을 탐색한다.
2. 아래로 스크롤하여 연관 문장들을 탐색한다.
=
책 프로필을 클릭하여 해당 책의 다른 문장을 탐색한다(연관 문장은 모두 해당 책의 문장이다.)
즉, 피드에서 시작한 탐색으로는
'팔로우하고 있지 않은 사용자'가 작성한
+
'팔로우한 사용자가 작성하지 않은 책'의
문장을 절대 찾을 수 없습니다.
SNS는 피드에서의 자연스러운 흐름으로
사용자의 이용 시간을 늘리는 것이 중요합니다.
따라서 해당 피드 흐름은 아쉽게 느껴집니다.



또한 피드를 제외하고 문장을 탐색할 수 있는 경로는 위의 세가지와 같습니다.
셋 다 사용자에게 직접 탐색하기를 요구하는 방법입니다.
이러한 방법 보다는 서비스가 사용자에게 문장을 맞춤 추천하거나 인기 문장을 보여주는 것이
사용자의 탐색 비용을 줄일 수 있는 방안이라고 생각합니다.

심지어 텍스쳐는 사용자의 관심 분야를 수집합니다.
그러나 해당 관심 분야는 팔로우하고 있는 사용자의
게시물을 보여주는 순서만 달라지게 합니다.
탐색 기능을 강화하여 더욱 좋은 UX 흐름을 기획해야겠습니다.
오늘의 과제는 여기까지입니다.
현재 제 자취방에는 닌텐도의 신작 '스플래툰3'가 도착해있는데요.
해당 게임의 트레일러 중 인상적인 것을 보아서 공유하고자 합니다.

본인 캐릭터의 눈 색상을 고르는 과정입니다.
카피가 아주 인상적입니다.
너의 눈은 무엇을 비추니?
사용자를 만족시키는 건 고작 10글자의 사소한 문장이었습니다.
이 세상은 참 귀여운 거 같습니다!
오늘도 반갑습니다 벌받는돌고래였습니다.
이번주도 화이팅!